2주차 강의 완강!! 빠르게 습득할 수 있는 좋은 강의에 항상 감사함을 느끼고 있다.
2주차 강의는 1주차에서 CSS와 html을 이용하여 정적인 웹페이지를 만들었다면 Javascript를 이용하여 움직임을 더 하는 과정이다.
2주차의 핵심은 Javascript, JQuery, fetch를 이용하는 것!!
@Javascript
- 자바스크립트란? ==> 프로그래밍 언어 중 하나로 브러우저에서 사용되는 표준 언어이다. 다른 언어도 적용이 가능하지만 자바스크립트가 기본 언어라는 부분이 중요한 것!!
- 자바와 자바스크립트는 전혀 관련이 없는 언어이다.
- head 안에 script로 공간을 만들어 작성
@Javascript 기초 문법
- console.log: 검사>개발자도구>Console에 들어가면 나온다. 개발자들이 실행 가능 여부를 미리 찍어보는 도구로 사용
- 변수 & 기본연산: 변수 값을 저장하기 위해서 앞에 let을 붙여준다. 문자열은 작은 따옴표로 감싸준다.
- 리스트: 순서를 지켜서 가지고 있는 형태, 컴퓨터의 데이터는 0번째부터 저장된다. [ ]으로 묶어준다.
- 딕셔너리: key - value 값의 묶음, { } 로 묶어준다. 딕셔너리에 있는 부분을 가지올때는 [ ' ' ]로 꺼내온다.
- 리스트 + 딕셔너리: 리스트에 딕셔너리 여러 개가 묶여있는 형태, (함수[몇번째][ ' ' ])로 꺼내온다.
- 추가적인 부분은 웹 검색을 통해 찾으면 정보를 찾을 수 있다.
- 반복문: 같은 코드를 반복으로 사용할 때 사용된다. forEach로 작성한다.
- 조건문: 반복문과 마찬가지로 많은 양의 코드를 필요한 부분만 꺼내쓰기 위해 사용한다. 조건에 맞는 부분만 추출한다. if else로 작성한다.
- 반복문 + 조건문: 반복문을 돌면서 조건문에 맞는 부분에 맞게 출력된다.
*** 조건문 반복문을 이용해서 여러 번 붙여주는 작업은 .append를 이용하여 작성하면 된다. ***
@Javascript & JQuery
- JQuery를 사용하는 이유는 웹을 조작하기 위해 사용한다. 자바스크립트를 이용한 부분도 있지만 복잡한 부분을 극복하기 위해선 사용해야한다.
- JQuery는 미리 작성한 자바스크립트 모음, 즉 라이브러리라 생각하면 된다. 자바스크립트를 쓸 때는 길고 복잡하지만 jQuery를 이용하면 조금 더 직관적으로 쓸 수 있다.

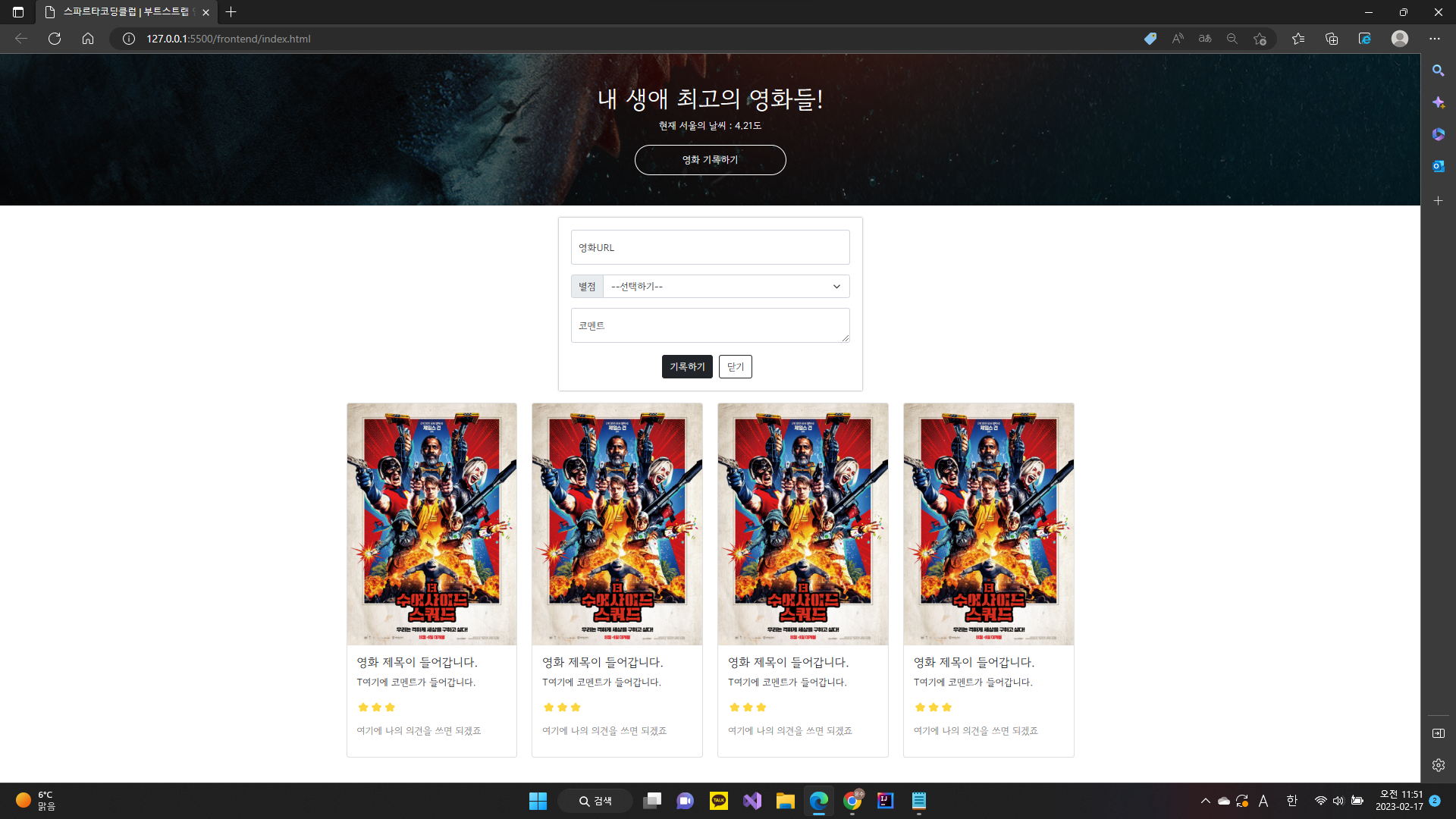
*2주차 정리
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
color: white;
height: 250px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 250px;
height: 50px;
background-color: transparent;
border: 1px solid white;
color: white;
border-radius: 50px;
margin-top: 20px;
}
.mytitle>button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypost {
width: 500px;
margin: 20px auto 20px auto;
padding: 20px 20px 20px 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtn>button {
margin-right: 10px;
}
</style>
<script>
$(document).ready(function () {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then(res => res.json()).then(data => {
let number = data['temp']
$('#temp').text(number)
})
})
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들!</h1>
<div>현재 서울의 날씨 : <span id="temp">20</span>도</div>
<button onclick="hey()">영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기
</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">T여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">T여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">T여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p class="card-text">T여기에 코멘트가 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
아직 익숙하지 않아 다시 작성하면 순간적으로 떠오르지 않는다.
계속 반복해서 익히는게 중요해 보인다.
'JavaScript Dev. > 웹개발 기초 정리' 카테고리의 다른 글
| [스파르타 코딩클럽] 웹개발 5주차 개발일지 (0) | 2023.02.23 |
|---|---|
| [스파르타 코딩클럽] 웹개발 4주차 개발일지 (0) | 2023.02.21 |
| [스파르타 코딩클럽] 웹개발 3주차 개발일지 (0) | 2023.02.20 |
| [스파르타 코딩클럽] 웹개발 1주차 개발일지 (0) | 2023.02.16 |
